NOTA: Este módulo solo está disponible para planes de pago. No está disponible para el PLAN DE PRUEBA.
En esta sección podrás introducir código adicional en tu sitio web, como por ejemplo el código para Google Analytics, pixel de Facebook, código de chat online, Tag Manager, etc..
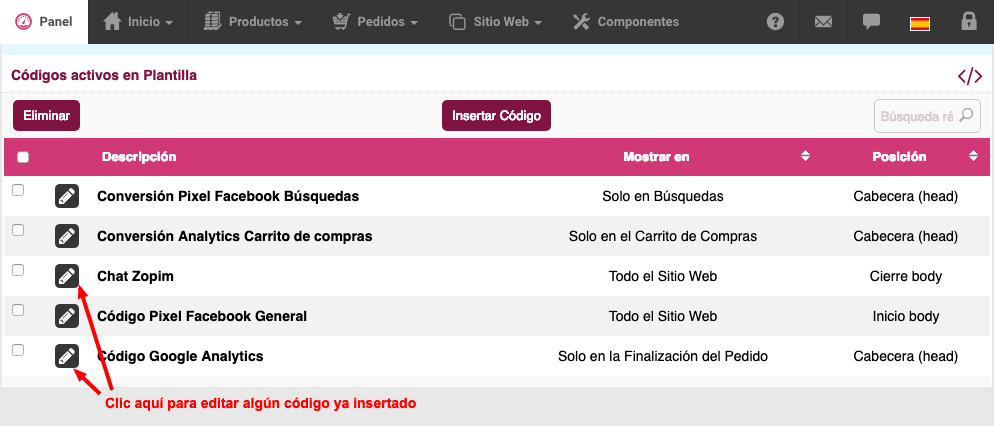
La entrada a esta sección verás el listado de los códigos que has introducido:

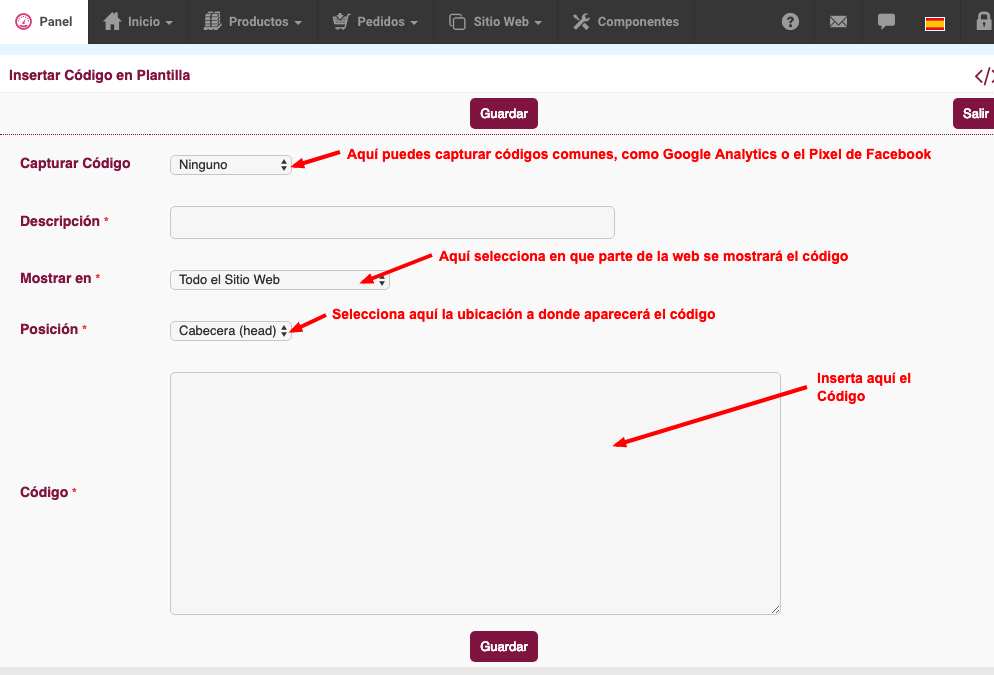
Para insertar un código nuevo haz clic en el botón ![]() , se abrirá el siguiente formulario:
, se abrirá el siguiente formulario:

Puedes insertar dentro del código etiquetas que se sustituyen por elementos de la página web dependiendo de donde se muestre el código. No hay Tags disponibles para "Todo el Sitio Web".
Para mostrar los productos del carrito hay que generar 1 tag adicional para indicar el inicio del bucle, y otra tag adicional para indicar el fin del bucle:
Para mostrar los productos del pedido hay que generar 1 tag adicional para indicar el inicio del bucle, y otra tag adicional para indicar el fin del bucle:
Si necesitas editar algún código insertado haz clic en ![]() :
:

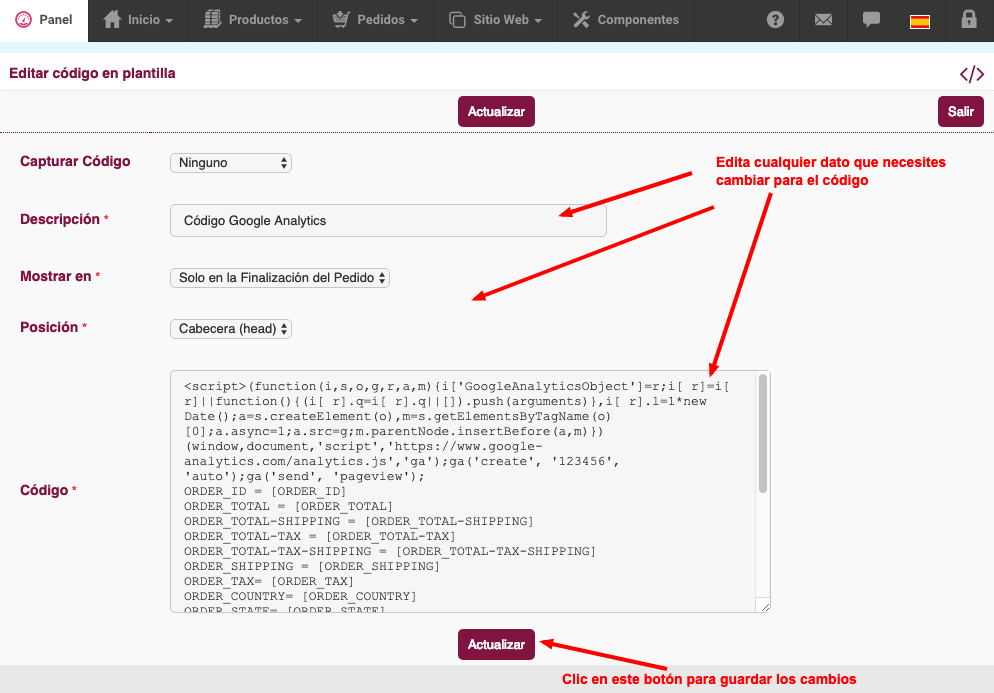
Luego edita cualquier parámetro que necesites cambiar y clic en el botón ![]() para guardar los cambios:
para guardar los cambios:

NOTA: si necesitas más información sobre los campos del formulario leer la sección de este manual "Insertar nuevo Código".
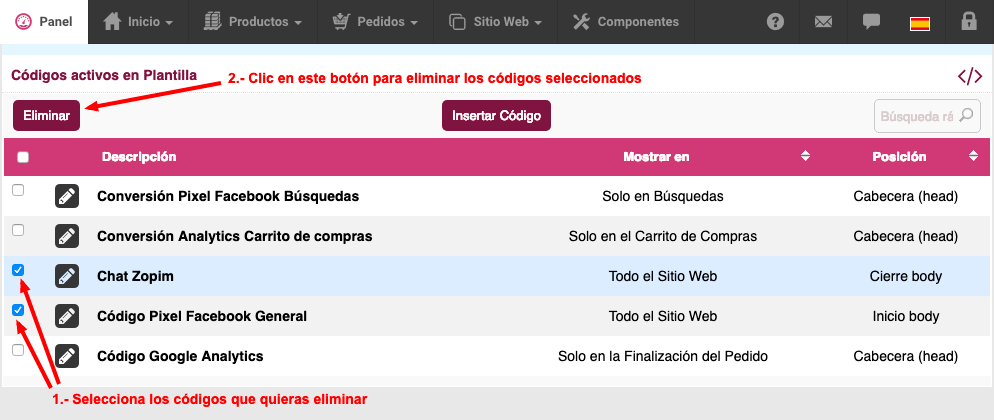
Para eliminar algún código o códigos introducidos, primero hay que seleccionar el código marcando su casilla ![]() y luego clic en el botón
y luego clic en el botón ![]() :
: