Sección para administrar y crear los formularios en tu tienda online.
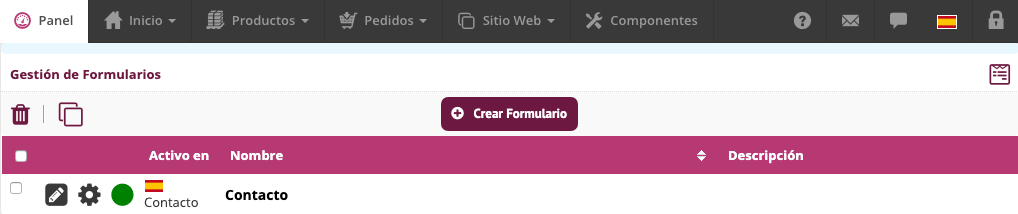
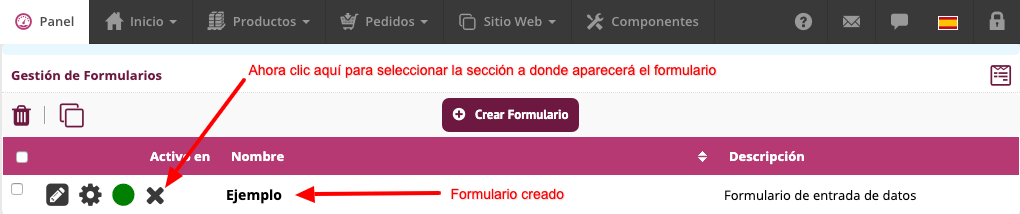
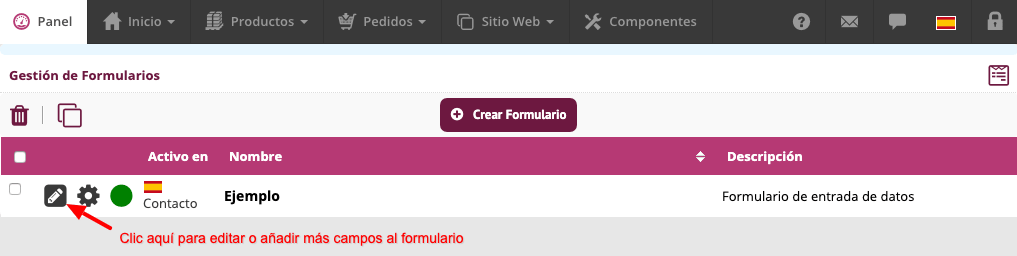
Cuando accede a está sección verá lo siguiente:
(esta sección se muestra con formularios creados a modo de ejemplo, cuando acceda usted por primera vez estará vacía)

 )
) )
) : clic para crear un nuevo formulario.
: clic para crear un nuevo formulario. : casilla para seleccionar formularios.
: casilla para seleccionar formularios.Haciendo clic en el botón  para crear un formulario en tu tienda online.
para crear un formulario en tu tienda online.
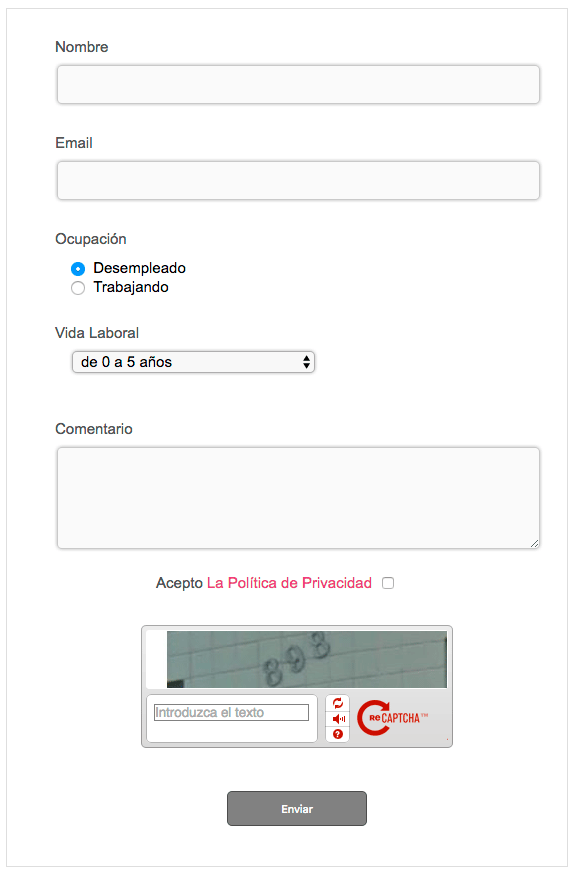
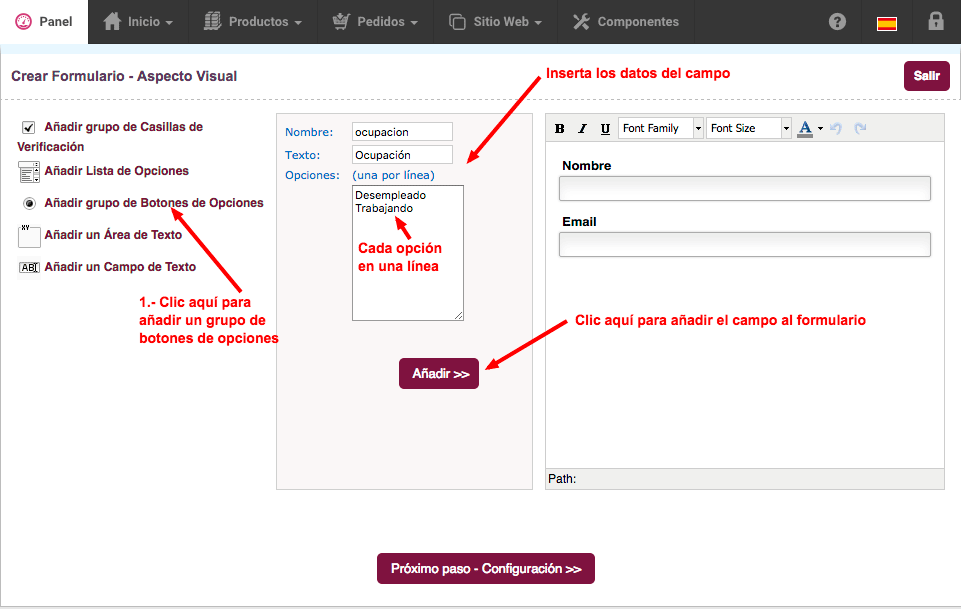
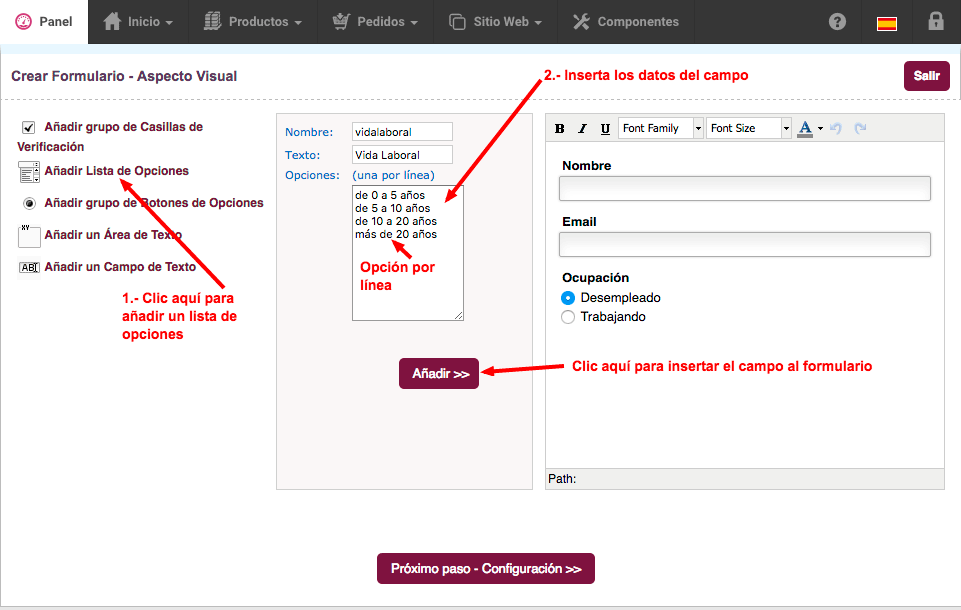
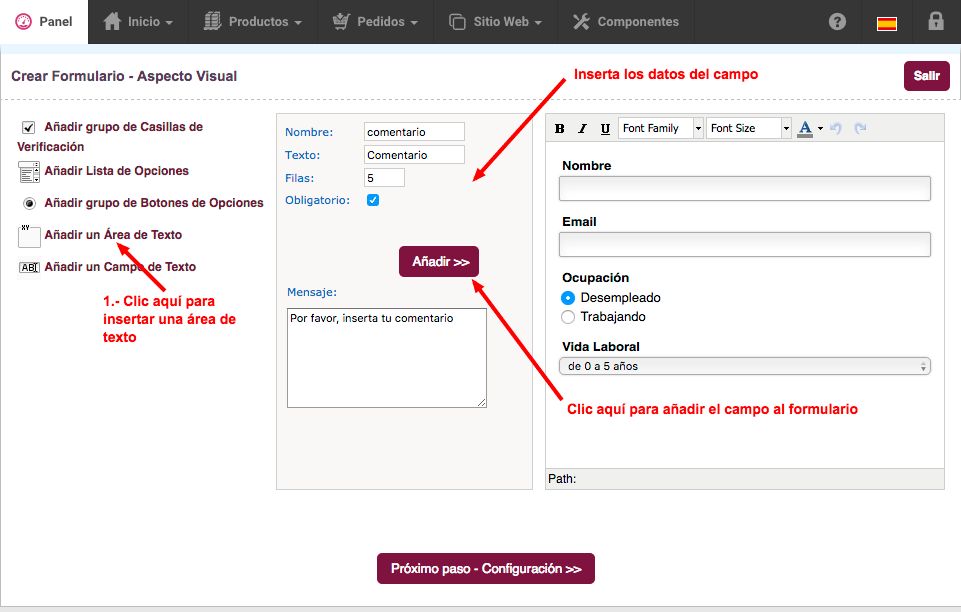
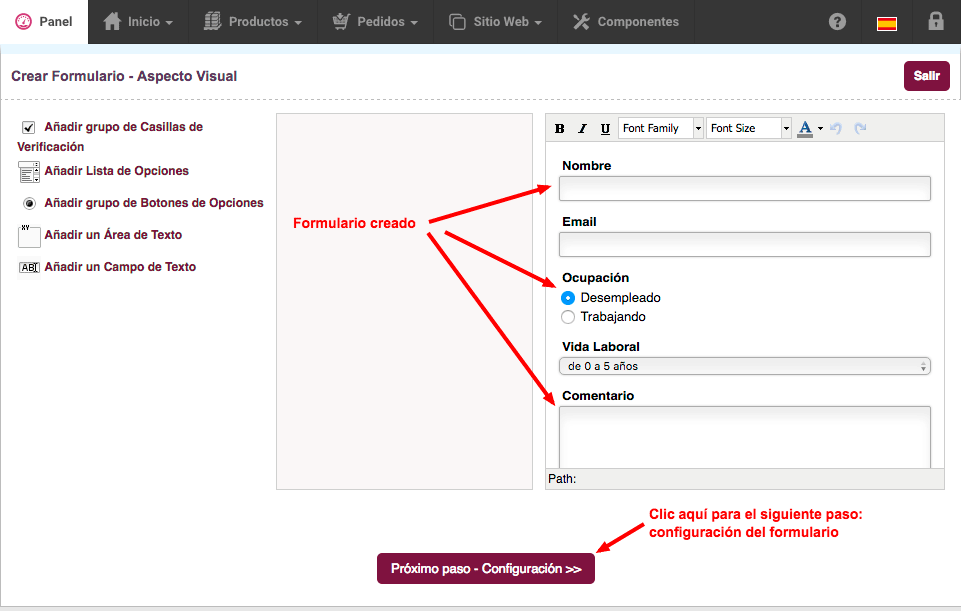
Vamos explicar esta herramienta con un ejemplo. Vamos a crear un formulario como el siguiente:


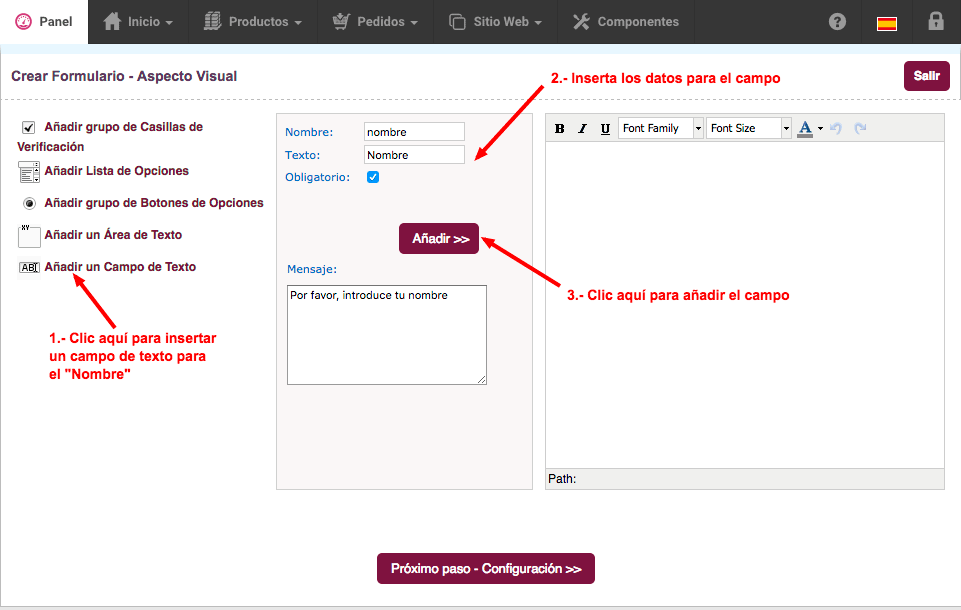
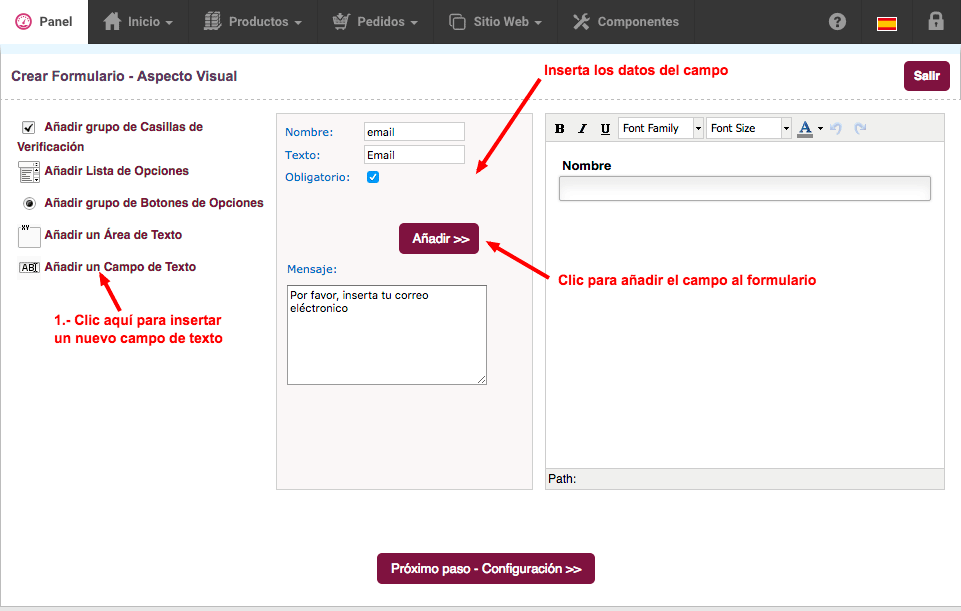
 para insertar el campo.
para insertar el campo.

 para insertar el campo.
para insertar el campo.

 para insertar el campo.
para insertar el campo.

 para insertar el campo.
para insertar el campo.

 para insertar el campo.
para insertar el campo.

 .
.






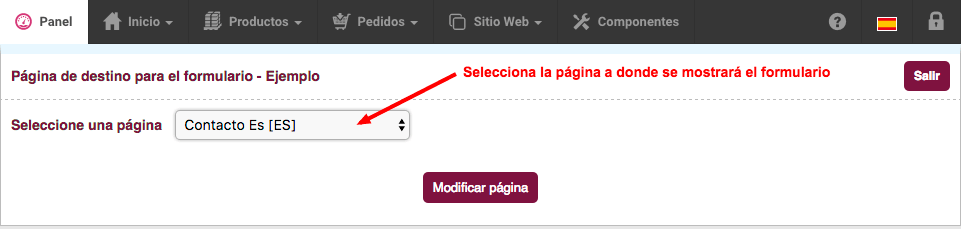
Con esto quedaría el formulario funcionando en la sección "Contacto" de tu tienda online.
Para editar el aspecto gráfico y campos del formulario haz clic en ![]() :
:

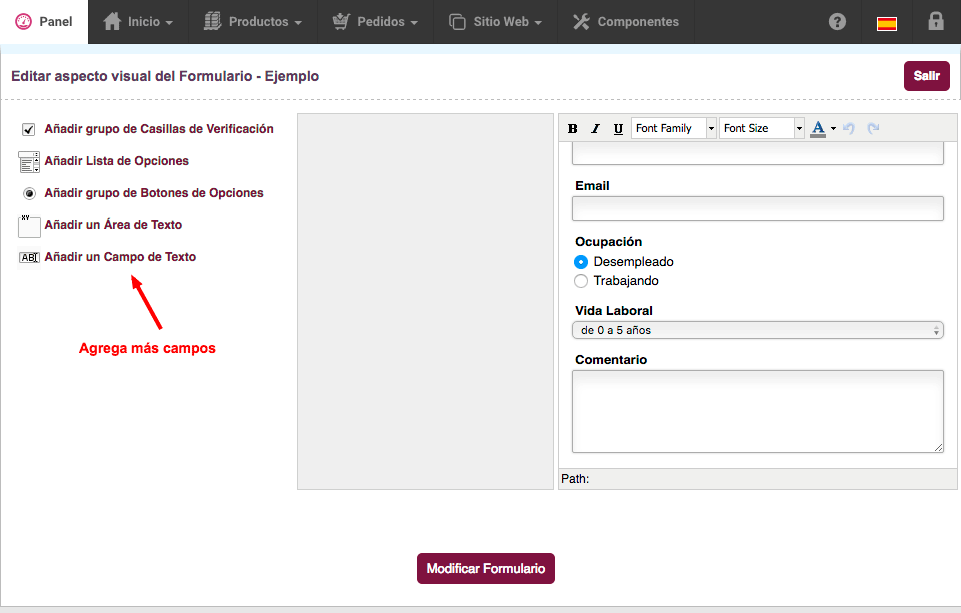
Se abrirá la siguiente página para editar:

Desde esta pantalla puedes editar el formulario y editar más campos si lo deseas.
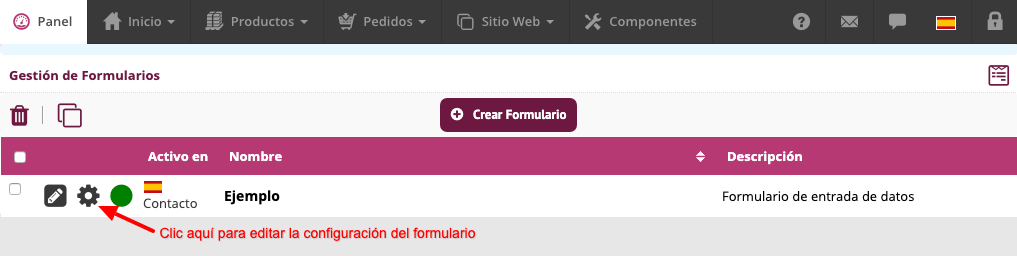
Para editar la configuración del formulario haz clic en ![]() :
:

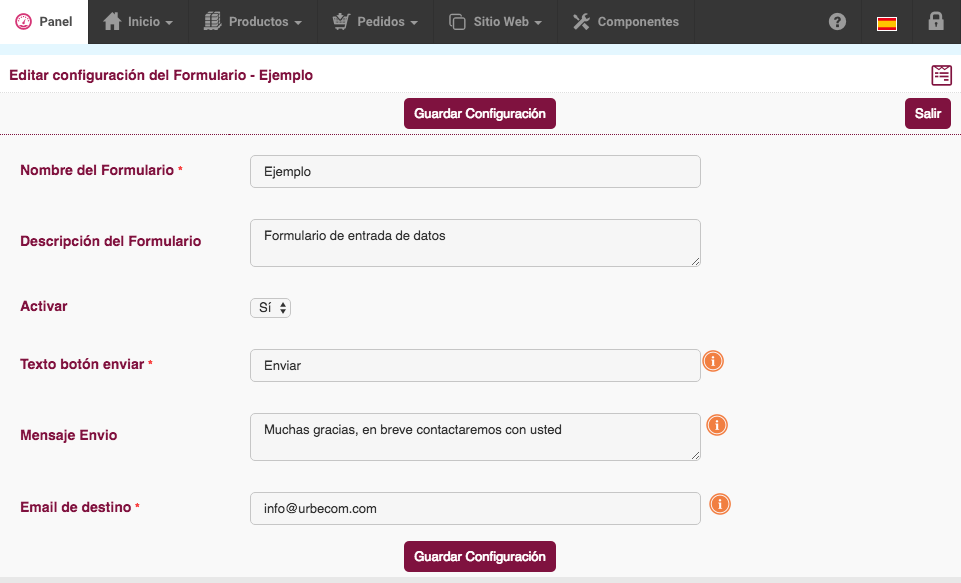
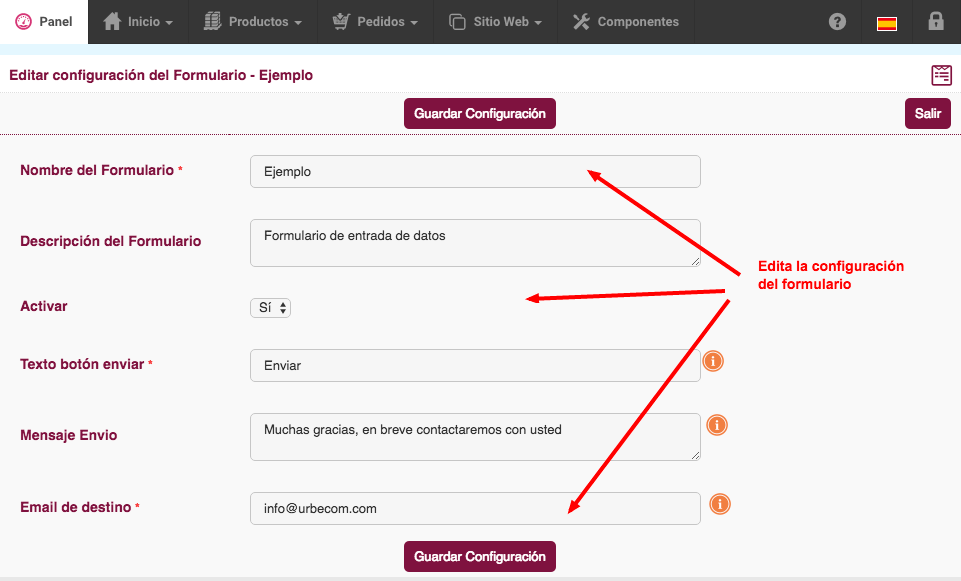
Se abrirá la siguiente página para editar:

Edita cualquier parámetro de la configuración del formulario.
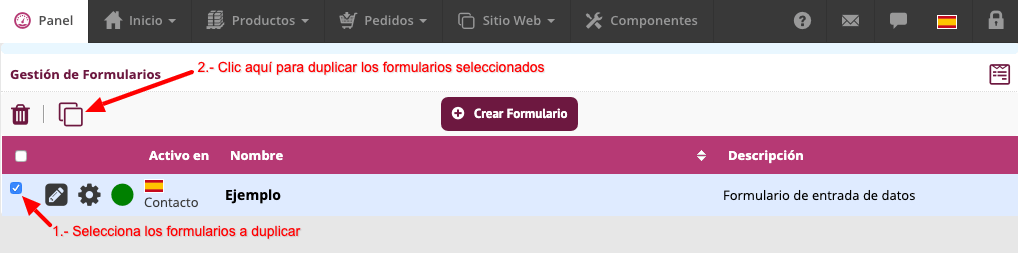
En muchas ocasiones es útil, para no volver a crear un nuevo formulario, duplicar un formulario ya hecho y cambiarle algunos datos.
Para duplicar un formulario, selecciónalo marcando la casilla del formulario  .
.
Luego haga clic en ![]()

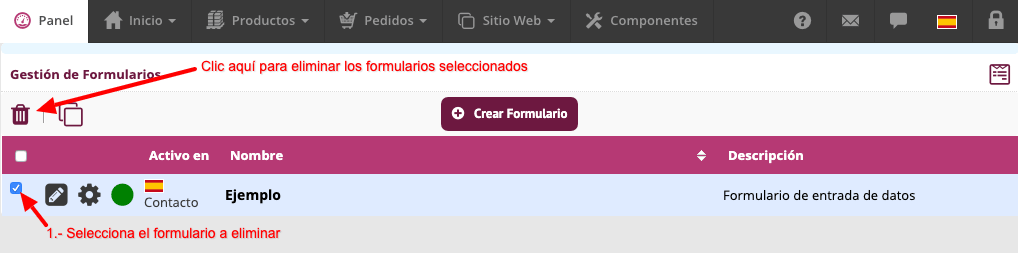
Para eliminar formularios de tu tienda, lo primero es seleccionarlos marcando la casilla de/los formulario/s 
Presiona después el botón ![]()